背景
一直以来,我都在找一种远程开发的模式,计划是通过购买一台服务器,然后把所有的开发工作都放在服务器上,不管用走到哪,用什么电脑,都可以马上开始工作,不需要每换一个环境,都要换配一遍环境。
VS Code 在2022年7月7日的跟新中,发布了一个功能VS Code Server preview
根据官方的说法:
Our ultimate goal is to enhance the code CLI you use today to open both desktop and web instances of VS Code, no matter where your projects are stored. While we’re actively working toward this, the VS Code Server is a great milestone we’re eager to release as a private preview to get your feedback.
终极目标是通过code提供桌面和web两种模式,让你无所在什么环境下都可以干活。目前发布的VS Code Server是一个很重要的里程碑,同时也只是一个很早期的预览版。
我感觉这就是我想要的东西。
安装
本次测试使用一台2核4G的轻量应用服务器,系统镜像选择Docker CE,因为我觉得开发环境需要有docker。
根据官方的介绍,执行下面这个命令就可以安装了,但是由于国内网络环境的限制,这里参考这里,进行离线安装。
curl -fsSL https://code-server.dev/install.sh | sh下载
去Github下载离线包,我这里选择的是v4.5.0,因为服务器Docker镜像基于CentOS 7.6 64位操作系统制作,所以这里选择code-server-4.5.0-amd64.rpm。
安装
sudo rpm -i code-server-4.5.0-amd64.rpm
sudo systemctl enable --now code-server@$USER安装完成之后,查看文件~/.config/code-server/config.yaml,可以看到一些基础信息,包括密码:
bind-addr: 127.0.0.1:8080
auth: password
password: mew...22 # Randomly generated for each config.yaml
cert: false这里监听的是127.0.0.1:8080,所以外网不能直接访问,当然也可以改成0.0.0.0:8080,但是访问的时候会提示不安全,所以还得加一个反向代理,配置下ssl。
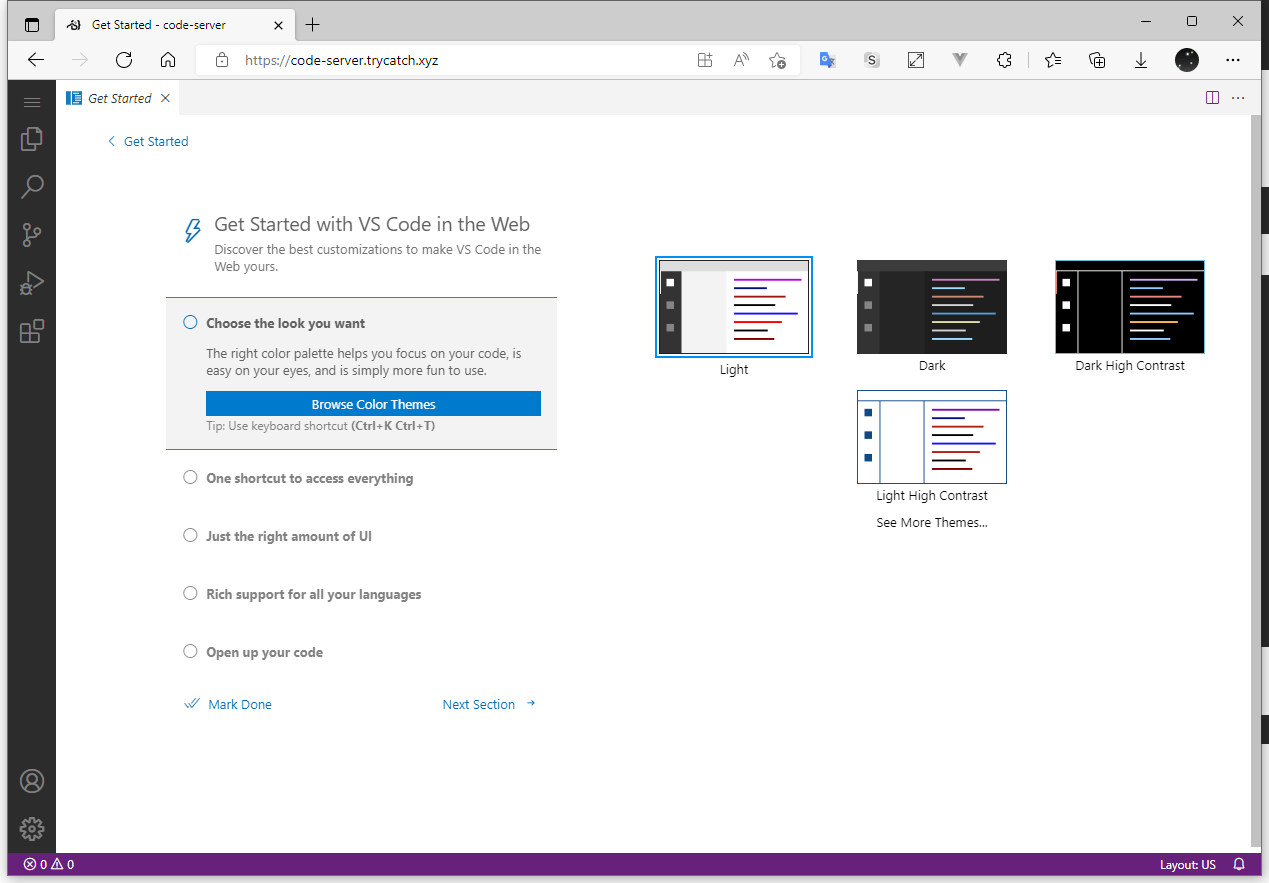
访问
首先安装nginx,这里准备将域名 code-server.trycatch.xyz 解析到服务器上。
sudo yum install -y nginx
sudo systemctl enable --now nginx新建位置文件:/etc/nginx/conf.d/code-server.trycatch.xyz.conf
server {
listen 443 ssl;
server_name code-server.trycatch.xyz;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
proxy_redirect off;
}
ssl_certificate /var/cert/code-server.trycatch.xyz.cert.pem;
ssl_certificate_key /var/cert/code-server.trycatch.xyz.key.pem;
}关于申请证书,参考这里
最后运行命令,让配置生效:
nginx -s reload最后
撒花!!!

测试
最后测试一下,真的用来开发怎么样:
本地安装 git npm go 这些常用软件,code-server里面安装需要的插件,这里就不记录了。
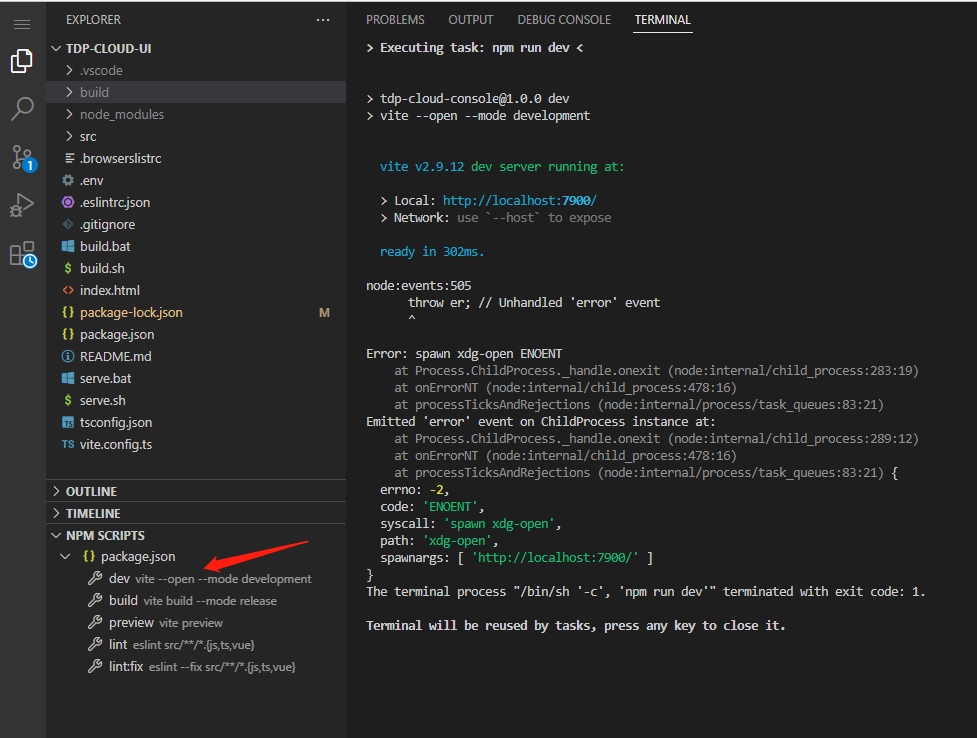
第一个项目是一个vue3项目,地址:https://github.com/tdp-resource/tdp-cloud-ui
实测可以build成功,但是dev报错。

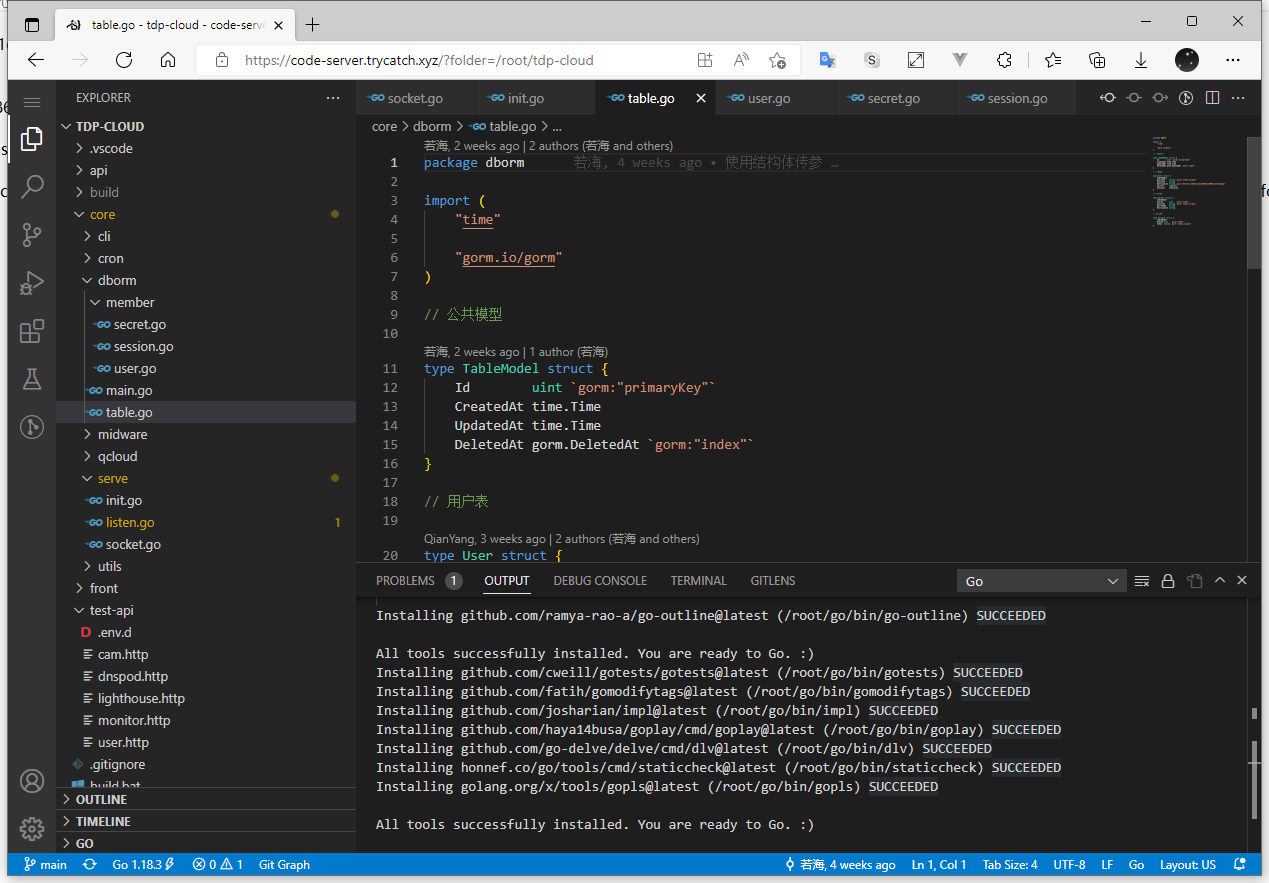
第二个项目是一个go项目,地址:https://github.com/tdp-resource/tdp-cloud
感觉挺正常的

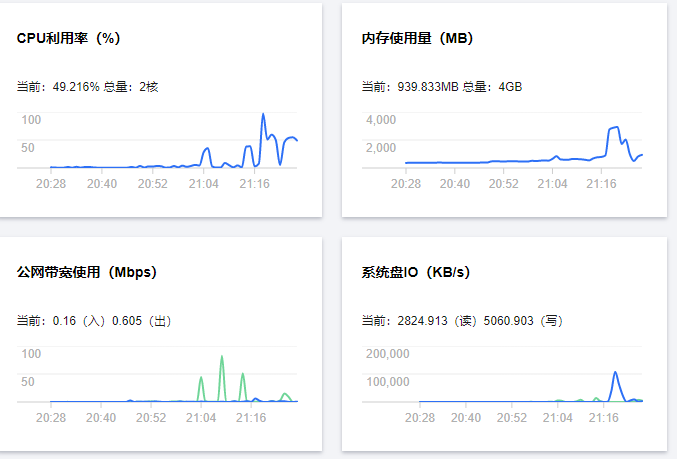
2核4G的服务器,用了半个小时左右,资源占用如下,感觉还不错。

参考资料
https://coder.com/docs/code-server/latest
https://code.visualstudio.com/updates/v1_69#_vs-code-server-private-preview
https://code.visualstudio.com/blogs/2022/07/07/vscode-server